Deel artikel
Win de stijd om de mobiele (be)zoeker
door Ellen Prins op 1-5-15 9:59
 Een mobiel geoptimaliseerde website is niet langer een ‘nice to have’ als het gaat om het goed presenteren van je bedrijf, product(en) en/of dienst(en). Het is een must geworden om je website ook op mobiele apparaten goed uit de verf te laten komen. Zowel op gebied van usability als online vindbaarheid. En zeker met Google’s laatste algoritme-update (mobilegeddon) is het nog belangrijker ervoor te zorgen dat je website ‘responsive’ dan wel mobielvriendelijk is.
Een mobiel geoptimaliseerde website is niet langer een ‘nice to have’ als het gaat om het goed presenteren van je bedrijf, product(en) en/of dienst(en). Het is een must geworden om je website ook op mobiele apparaten goed uit de verf te laten komen. Zowel op gebied van usability als online vindbaarheid. En zeker met Google’s laatste algoritme-update (mobilegeddon) is het nog belangrijker ervoor te zorgen dat je website ‘responsive’ dan wel mobielvriendelijk is.
In dit artikel leg ik uit waarom het in toenemende mate belangrijk is ervoor te zorgen dat je website ‘mobile-ready’ is en wat hierin de mogelijkheden zijn.
Een mobiel-vriendelijke of responsive website is belangrijk omdat je doelgroep steeds vaker je website bezoekt vanaf een mobiel apparaat, ofwel een smartphone of tablet, en je website ook dan goed wil kunnen doorlopen. Ofwel, een must vanuit een usability oogpunt.
Een tweede reden om te zorgen dat je website mobile-ready is, is het feit dat dit item steeds zwaarder gaat wegen binnen het speelveld van online vindbaarheid in de zoekmachine.
Usability voor mobiel verkeer
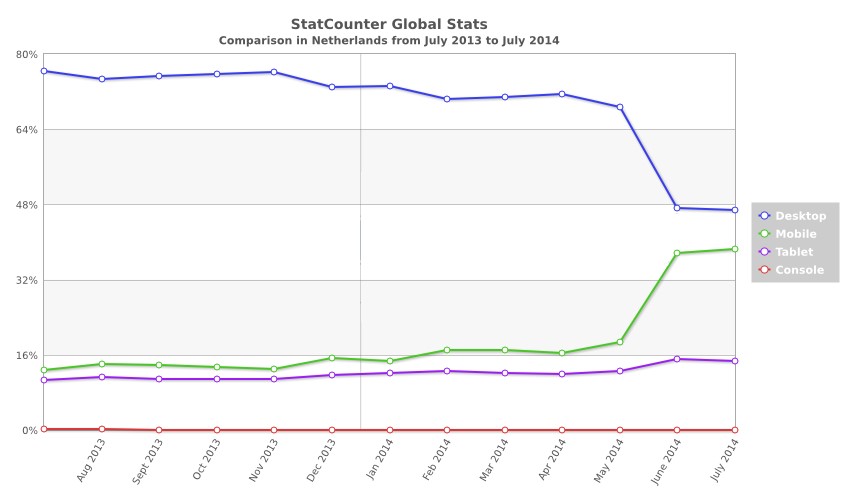
De internetconsumptie neemt nog altijd toe, waardoor kooppgedrag en de buyer journey steeds meer naar online verschuift. Maar binnen dit toenemende internetgebruik en veranderend koopgedrag is een verschuiving te zien in de wijze van consumptie. Een recent rapport van StatCounter toont aan dat mobiel verkeer het afgelopen jaar met ruim 67% is toegenomen. Dus het is niet meer ‘maar een klein groepje’ dat via een smartphone of tablet het internet over surft. Het is een flinke groep geworden. Hieronder vergelijking van desktop verkeer afgezet tegen het verkeer afkomstig van smartphones en tablets in Nederland in de periode medio 2013 tot medio 2014.

Tip: bekijk eens in Google Analytics hoe groot het deel is dat jouw website bezoek vanaf een mobile device.
Concreet - het deel dat via de mobiele weg websites bezoekt is de laatste jaren explosief gestegen, een trend die komende jaren zal doorzetten. Waarschijnlijk zal ook jouw doelgroep zich meer en meer via mobiele websites oriënteren op product en/of dienst.
Wanneer een bezoeker jouw website bezoekt wil je uiteraard dat hij/zij dezelfde online ervaring ondergaat als een desktopbezoeker. Zo moet de informatie snel kunnen worden opgenomen, tekst en afbeelding moeten binnen het juiste frame worden getoond, navigatie moet goed te bedienen zijn en call-to-actions mogen niet wegvallen. Ook moet erop gelet worden dat de website een acceptabele mobiele laadtijd heeft, anders is de bezoeker weg. En kleine kans dat hij/zij je website nogmaals zal bezoeken. Het klinkt waarschijnlijk erg logisch, maar ik zie nog geregeld zakelijke websites waarbij via mobiel knoppen wegvallen of niet werken, navigatie niet of onvoldoende functioneert, de website niet wordt geladen en/of de pagina’s één groot scroll-festijn moet zijn om überhaupt informatie op te kunnen nemen.
Tip: benieuwd hoe gebruiksvriendelijk jouw website is? Gebruik dan Google’s Mobile friendliness tool en de Mobile usability tool.
De website moet dus op alle mobile devices goed en snel worden weergegeven en functioneel zijn. Dit geldt voor alle formaten smartphones en tablets.
Tip: benieuwd hoe jouw website op verschillende apparaten wordt getoond? Ga dan eens naar de website van quirktools.
Daarnaast moet het commerciële doel, de conversie, ook via de mobiele weg kunnen worden gerealiseerd. Dus zorg dat call-to-actions goed zichtbaar en duidelijk zijn, landingspagina’s mobiel-vriendelijk zijn (bijvoorbeeld een formulier waar de gebruiker zonder scrollen of andere ongemakken zijn/haar gegevens kan achterlaten) en ook de mobiele bezoeker aan de hand wordt genomen en door de digitale sales-funnel wordt geleid.
Online vindbaar voor mobiel verkeer
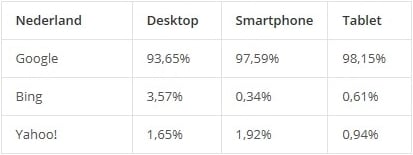
In Nederland (en wereldwijd) is Google nog altijd de meest gebruikte zoekmachine. En daarmee tevens de meest bezochte website op het wereldwijde web (zie hier). En voor mobiele zoekopdrachten heeft Google bijna het alleenrecht.
Hieronder het Nederlands aandeel in zoekmachines voor desktop, mobiel en tablet gemeten over Q3 2014:

Mobiele bezoekers kunnen je veel opleveren. Ze zijn namelijk erg actiegericht. Zo’n 90 procent van de mobiele zoekopdrachten resulteert binnen één dag in een actie, en 70 procent zelfs binnen één uur (bron: Google & MMA). Het aantal mobiele zoekopdrachten in Nederland is de afgelopen twee jaar geëxplodeerd en groeit nog altijd gestaag. Zaak is dus om in Google hoog te scoren in de zoekresultaten, via desktop maar zeker ook mobiel. Maar hoe doe je dit?
Zoals je wellicht weet is 21 april jl. het nieuwe algoritme van Google live gegaan. Waar bij vorige updates het belang van unieke, zelfgecreëerde en voor je doelgroep relevante content steeds verder is gegroeid komt daar nu de focus op mobielvriendelijke websites bij. Deze ‘mobile-update’ wordt daarom ook wel mobilegeddon genoemd.
Om nu goed gevonden te worden in Google zijn de twee hoofdzaken ervoor te zorgen dat:
A. je als organisatie voldoende interessante en relevante online content voor je doelgroep creëert en op de juiste manier en via de juiste kanalen publiceert;
B. Je website mobiel-vriendelijk is.
Uiteraard zijn er tal van on-page en off-page factoren die ook meewegen in je seo-ranking, maar zorg er in ieder geval voor de content relevant en uniek is (hier zoekt je doelgroep op en wordt door Google hoog geplaatst in de resultaten) en je website mobile-proof ofwel mobielvriendelijk is.
Wanneer je website of een webpagina mobielvriendelijk is zal dit ook bij een mobiel zoekresultaat getoond worden. Er wordt dan de tag ‘voor mobiel’ toegevoegd:
Als je website niet mobielvriendelijk is zul je na verloop van tijd aanzienlijk lager worden getoond in de mobiele zoekresultaten. Ofwel, ga hierin mee, word gevonden en bied je bezoeker een prettige webervaring. Of neem genoegen met een stuk minder online bezoekers die ook nog eens minder zullen doen op je website vanwege een gebrekkige usability.
Een mobiele, mobielvriendelijke of responsive website?
Er zijn diverse mogelijkheden om je bezoekers een geode mobiele beleving te bieden. Een mobielvriendelijke website kan zijn:
- een responsive website
- een mobielvriendelijke website
- een mobiele website
Een responsive website schaalt mee met ieder formaat scherm en beslist per formaat of er afbeeldingen en tekstblokken worden getoond of niet. En indien deze worden deze getoond wordt per formaat bepaald hoe de tekst wordt weergegeven en in welke grootte de afbeeldingen worden getoond. Binnen het responsive design is er een standaard en adaptieve variant.
Een mobiele website is een aparte site naast de desktopversie waarbij vaak bepaalde elementen zijn uitgehaald zodat de website mobiel goed getoond wordt. Iemand op een desktop computer krijgt vanzelfsprekend de reguliere website te zien, een mobiele gebruiker de mobiele website. Groot nadeel is dat je als organisatie twee websites moet bijhouden.
Een laatste optie is een app, maar dit is alleen aan te raden als je website op orde is. Volgende keer zal ik dieper ingaan op de diverse website-designopties om mobiel goed getoond te worden.
Deel artikel
- april 2024 (7)
- maart 2024 (6)
- februari 2024 (9)
- januari 2024 (6)
- december 2023 (9)
- november 2023 (10)
- oktober 2023 (7)
- september 2023 (11)
- augustus 2023 (7)
- juli 2023 (6)
- juni 2023 (4)
- mei 2023 (11)
- april 2023 (10)
- maart 2023 (9)
- februari 2023 (6)
- januari 2023 (7)
- december 2022 (6)
- november 2022 (10)
- oktober 2022 (8)
- september 2022 (7)
- augustus 2022 (6)
- juli 2022 (6)
- juni 2022 (6)
- mei 2022 (5)
- april 2022 (8)
- maart 2022 (9)
- februari 2022 (9)
- januari 2022 (9)
- december 2021 (7)
- november 2021 (1)
- oktober 2021 (6)
- september 2021 (8)
- augustus 2021 (2)
- juli 2021 (2)
- juni 2021 (1)
- mei 2021 (1)
- maart 2021 (1)
- februari 2021 (1)
- januari 2021 (5)
- december 2020 (1)
- november 2020 (6)
- oktober 2020 (5)
- september 2020 (9)
- augustus 2020 (2)
- juli 2020 (10)
- juni 2020 (7)
- mei 2020 (5)
- april 2020 (5)
- maart 2020 (6)
- januari 2020 (1)
- december 2019 (1)
- november 2019 (1)
- oktober 2019 (3)
- september 2019 (5)
- augustus 2019 (2)
- juni 2019 (2)
- mei 2019 (3)
- april 2019 (3)
- maart 2019 (5)
- februari 2019 (2)
- januari 2019 (5)
- december 2018 (2)
- november 2018 (4)
- oktober 2018 (1)
- september 2018 (9)
- augustus 2018 (4)
- juli 2018 (5)
- juni 2018 (1)
- maart 2017 (5)
- februari 2017 (4)
- januari 2017 (6)
- december 2016 (6)
- november 2016 (4)
- september 2016 (3)
- augustus 2016 (2)
- juli 2016 (4)
- juni 2016 (2)
- mei 2016 (3)
- april 2016 (2)
- februari 2016 (3)
- december 2015 (1)
- november 2015 (4)
- oktober 2015 (2)
- september 2015 (5)
- augustus 2015 (5)
- juli 2015 (5)
- juni 2015 (2)
- mei 2015 (2)
- april 2015 (6)
- maart 2015 (9)
- februari 2015 (1)
- januari 2015 (3)
- december 2014 (4)
- november 2014 (5)
- oktober 2014 (9)
- september 2014 (3)
- augustus 2014 (3)
- juli 2014 (3)
- mei 2014 (4)
- april 2014 (5)
- maart 2014 (6)
- februari 2014 (6)
- januari 2014 (4)
- december 2013 (2)
- november 2013 (3)
- oktober 2013 (4)


